はじめに
このリポジトリをforkして、Gitを用いて、あなたのコンピュータにcloneしましょう。
プロジェクトフォルダでsbtを実行します。SBTがプロジェクトのロードを終えた後、Playサーバをrunして起動します。
次に、Webブラウザーでlocalhost:9000にアクセスすると、ダッシュボード・ビューを開くことができます。
この時点でクライアント側とサーバ側双方のScalaアプリケーションを、Playはコンパイル、パッケージ化し、サーバ上で実行できるようにしています。
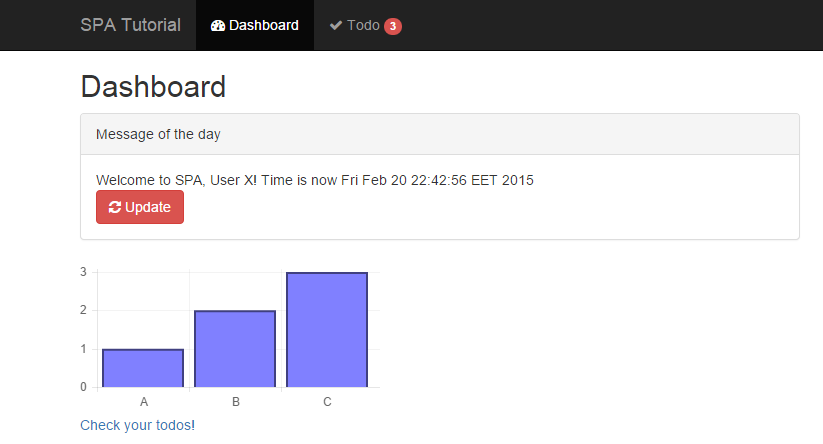
この過程は少し時間がかかりますが、その進捗はSBTのコンソールに表示されます。 (立ち上がった)ダッシュボードは、以下のように表示されます。

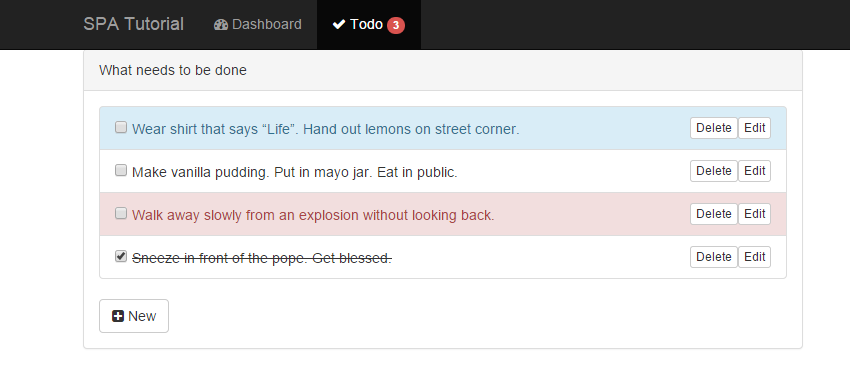
このアプリケーションは非常にシンプルで、二つのビュー(DashboardとTodo)のみで構成しています。 メニュー上の該当するアイテムをクリックすることで、これらのビューにアクセスできます。 Todoビューは、以下のように表示されます。

これで、起動及び実行の準備がすべて整いました。いよいよ、このアプリケーション動作の詳細を知るために、実装の詳細に飛び込むべき時です。
ここで、ちょっとだけコードを書き換えてみる実験をするために、BSTの`~runコマンドを使ってみるのも良いでしょう。
このコマンドにより、あなたが書き換えたソースコードを、Playは自動的にリコンパイルします。
例えば、Dashboard.scala 内のチャートデータを変更してから、webページをリロードしてみましょう。
環境条件
SPAチュートリアルは、Java 8に依存しているPlay 2.5を用います。そのため、JVM 8以降のバージョンでJava環境を整えてください。 クライアント環境のテストにおいては、PhantomJSのインストールが必要となります。